
Martin Roest
September 6, 2018

Martin Roest
September 6, 2018
Nowadays there is a lot of talk about “Headless” and “Decoupled” Content Management Systems. It seems to be a new trend, but what is the difference with a traditional CMS and why should you choose for a headless or decoupled CMS? To answer that question you need to know what headless and/or decoupled means.

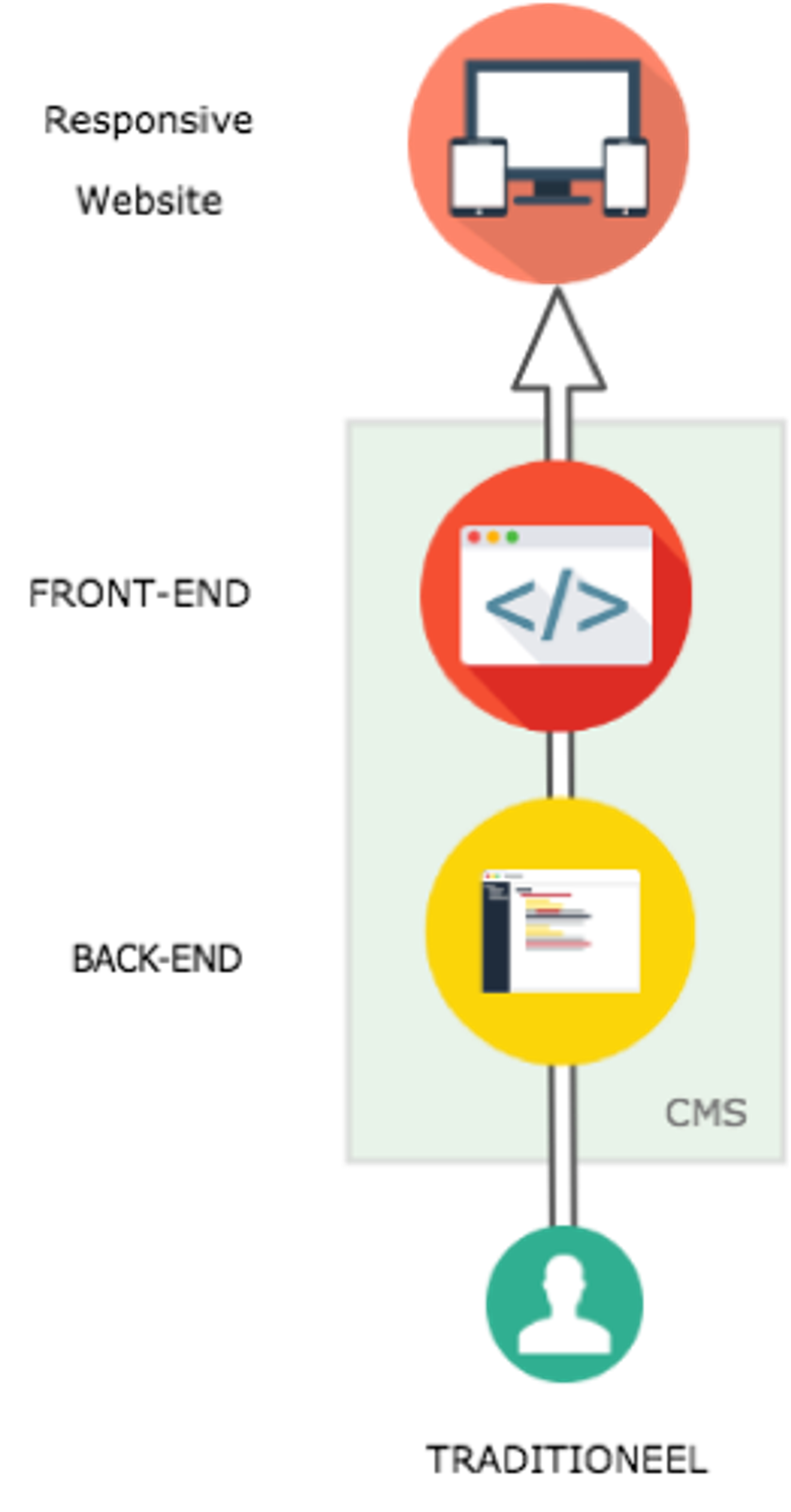
Because the CMS is specifically designed for the web, the back-end and front-end are often seamlessly interwoven. For example, when creating content, you can indicate what the URL of an article should be. When writing content, there is the possibility to include media such as photos and videos in the text (embedding). And you can use WYSIWYG editors to format the text. The website navigation is also maintained in the CMS. It allows the webmaster to access the article directly through a menu item. URL’s, video embeds, menu items etc. are all things that are basically independent of content but important for the experience on the web. These features make the CMS powerful, allowing webmasters to maintain their website effectively and independently.
Many of these CMS’s come from the time you only looked at a website on a desktop computer screen. Nowadays this is different. Phones, iPads, televisions and many other devices use the web. The user experience on those devices is different and requires a different way of publishing content. This is what traditional CMSs struggle with. Sometimes formatting, navigation or other things are so interwoven with the content that the content is unsuitable to publish on different devices. Of course, many of these CMS’s have evolved over time and can nowadays deal much better with these different devices.
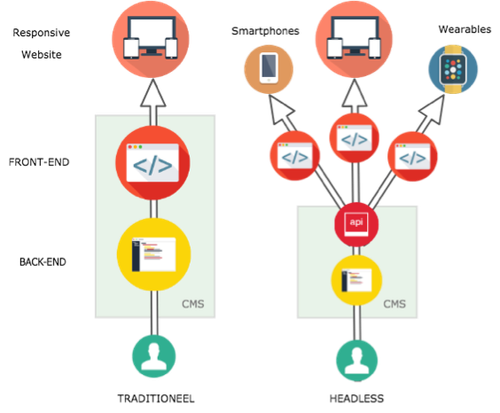
As discussed, a CMS basically consists of a Front-end and Back-end. The Front-end is seen as the top or “head” of the CMS. As the name suggests, a headless CMS does not have a Front-end. Examples of headless CMS’s are Contentful, Netlify, Directus. To publish content, a separate Front-end with API link is required.

A headless CMS falls within the group of Content Repositories. Despite the fact that Content Repositories have been around for years, the shift to headless CMS is seen as a modern architecture. The trend becomes clear when you look at the amount of new headless CMS’s on the market.
Where a Web CMS is designed to maintain Web pages, a Content Repository is designed to maintain only content. With the desire to disconnect Front-ends and thus create more flexibility for publishing to different devices, the shift to a headless CMS (or Content Repository) is obvious.
Besides the technical difference that no Front-end is included, the use of a headless CMS also has functional consequences. Functions such as SEO, URLs, navigation menus, etc. are independent of content and are no longer part of the CMS. This means that you can not manage things like navigation or SEO in the way you are used to. This functionality is added in the Front-end and is separate from the content. Depending on your wishes, this can be an advantage or disadvantage.
So the difference between “traditional” and “headless” is big. You have to develop your own Front-end. On the one hand it gives you more flexibility but on the other hand it gives you extra care. The need for separate Front-ends affects the popularity of the JavaScript frameworks. These frameworks are often used in combination with User Interface frameworks as a Front-end. Examples of this are: AngularJS, React, Vue, Bootstrap etc.
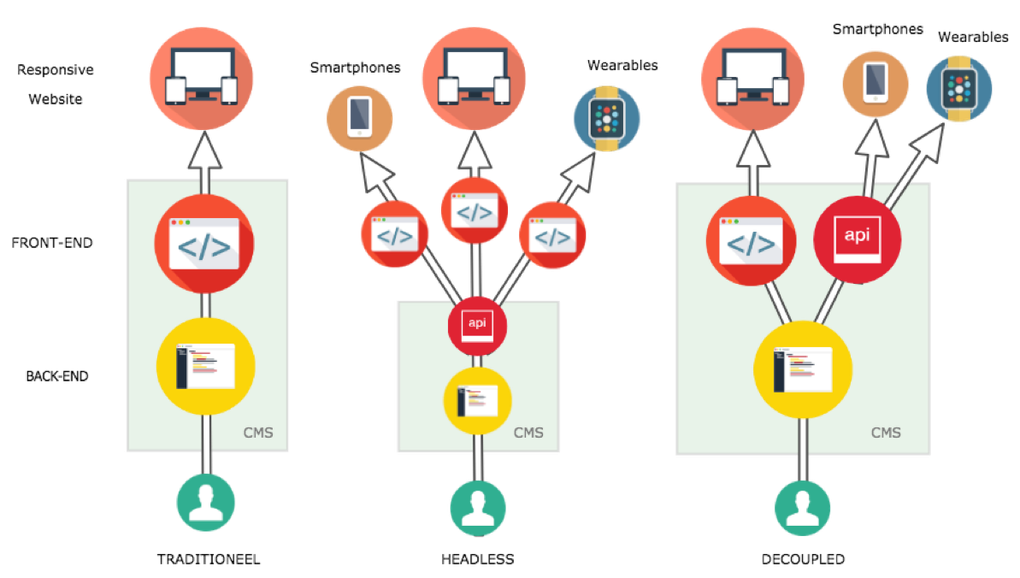
A decoupled CMS has a Back-end and Front-end. The two are “disconnected” using an API. This gives it the characteristics of both a traditional and headless CMS.

Publishing content to different devices requires a good design of the CMS and the content. An elaboration of this is that you do not include layout and embeds in the content but offer them separately. The idea is that when a device requires a specific user experience you have the possibility to develop a separate Front-end for this. You can then use the API to publish the “pure” content from the CMS via a separate Front-end.
The functional changes are not that big compared to a traditional CMS. It is more a technical change driven by the specific requirements of different devices. The use of the web by different devices has become the norm and that’s why I think a decoupled CMS is the standard nowadays.
The good traditional CMS’s have been further developed over the years and are to a greater or lesser extent “decoupled”. An example of this is Drupal where the API capabilities are (re)developed and can be used as a decoupled CMS.
My opinion is that the functional wishes should for the most part guide the choice for a traditional, decoupled or headless CMS. By understanding what the differences are, it makes the choice easier. A brief summary of the differences:
Traditional CMS
Headless CMS
Decoupled CMS
Because Decoupled is actually the new generation of the traditional CMS, the choice will be made between a Headless or Decoupled CMS, depending on the functional requirements.
I hope this article has given you a better understanding. Do you want to know more about this subject or do you need support with the implementation of a CMS please feel free to contact us.